ぐにゃぁ~~~っとぐにゃらせたい
線の引き方、直線部分で基本をやりました。
あれは基本形なのですよ。
ではグニャっと曲がる曲線を引いてみましょう
曲線を引きたい
当然直線だけでなく、曲線を引きたいもんです。
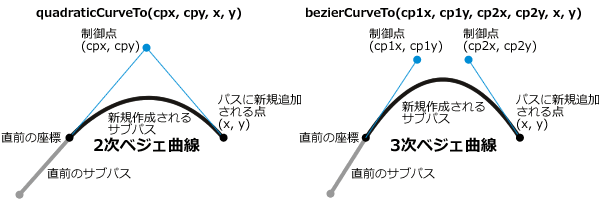
曲線の指定方法として、【2次ベジェ曲線】【3次ベジェ曲線】と呼ばれる2通りの指定方法があり
canvasではどちらでの指定もいけるようになっています。
ベジェ曲線の図に関してはHTMLクイックリファレンスさんの所にあったので借りました。

context.quadraticCurveTo(cpx, cpy, x, y)
2次ベジェ曲線を引きます。先ほどの図の通りの指定となります。
var canvas1 = document.getElementById('canvas01');
if (canvas1.getContext) {
var context1 = canvas3.getContext('2d');
// 新しいパスを開始する
context1.beginPath();
// 100 30の位置に筆を置く
context1.moveTo(100,30);
// 制御点を150 70にセットし、曲線の終点を200 30に設定する
context1.quadraticCurveTo(150, 70, 200, 30);
// 線引いちゃう
context1.stroke();
}
context.bezierCurveTo(cpx1,cpy1,cpx2,cpy2,x,y)
3次ベジェ曲線を引きます。先ほどの図の通りの指定となります。
var canvas2 = document.getElementById('canvas02');
if (canvas2.getContext) {
var context2 = canvas4.getContext('2d');
// 新しいパスを開始する
context2.beginPath();
// 100 30の位置に筆を置く
context2.moveTo(10,30);
// 制御点1を100 70にセットし 制御点2を170 10にセットし、曲線の終点を200 60に設定する
context2.bezierCurveTo(100,70,170,10,200,60);
// 線引いちゃう
context2.stroke();
}
